ब्लॉग पोस्ट को आकर्षक और interactive बनाने के लिए हम उसमे Heading, image और stylish font इस्तेमाल करते है, ये सभी हमारे ब्लॉग पोस्ट को अच्छा look देने का काम करती है। पर क्या आपने कभी सोचा है कि अपने ब्लॉग पोस्ट को user friendly कैसे बनाया जाए?
User friendly पोस्ट का मतलब होता है कि पोस्ट के बारे में पहले ही visitors को जानकारी देना कि पोस्ट को पढ़ने पर उन्हे किन-किन चीजों के बारे में जानकारी मिलेगी। पोस्ट को user friendly बनाने के लिए सबसे बेहतर तरीके है Table Of Content। अपने ब्लॉग पोस्ट में पोस्ट Table Of Content (TOC) इस्तेमाल करके हम अपने ब्लॉग पोस्ट में उसका index बना सकते है।
जैसा की आप सब जानते हो कि अगर अपने ब्लॉग में कोई new feature add करना है तो उस feature से संबंधित plugin सर्च करना होता है और उसे अपने ब्लॉग पर install करना होता है। बस आपको अपने ब्लॉग पोस्ट में Table Of Content लगाना है तो आपको एक plugin install करना होगा जिसका नाम है – Table Of Content Plus। तो चलिए आपको बताते है की WordPress पोस्ट में Table Of Content (TOC) कैसे लगाए? हिन्दी में पूरी जानकारी।
Table of Contents
WordPress Post में Table Of Content (TOC) कैसे लगाए?
स्टेप -1

1. अपने WordPress Dashboard पे Plugins पर क्लिक करें।
2. Add New पर क्लिक करें।
स्टेप – 2

1. Search box में Table Of Contents Plus टाइप करके सर्च करें।
2. Install Now पर क्लिक करें।
स्टेप – 3

Table of Contents Plus plugin install होने के बाद उसे Activate करें।
स्टेप – 4
Table of Contents plus (TOC+) plugin install और Activate करने के बाद हमें उसे setting करना होगा।

1. Settings पर क्लिक करें।
2. TOC+ पर क्लिक करें।
स्टेप – 5
अब हमें TOC+ में setting करनी है की हम TOC को अपने style के हिसाब से ब्लॉग पोस्ट में show कर सके।

1. Position – यहां आपको select करना है कि आप Table of content को कहां display करवाना चाहते हो। जैसा की आप image में देख सकते हो कि मैंने Before first heading select किया है, इसका मतलब ये है कि Table of content बल्ग पोस्ट के पहले heading के ऊपर display होगी। आप अपने हिसाब से TOC की position select करें।
2. Show when – यहां आपको select करना है कि TOC कब display होगा यानि कि ब्लॉग पोस्ट में कितने heading से ज्यादा होंगे तो TOC display होना चाहिए। ज्यादातर लोग अपने long post में 4 से ज्यादा heading इस्तेमाल करते हैं और अगर आप चाहते हो कि 4 से ज्यादा heading वाले पोस्ट में TOC display हो तो आप यहां 4 select करें। आप यहां header count के हिसाब से TOC activate कर सकते हो।
मान लीजिये की आपने Show when option में 6 select किया है तो जिस-जिस पोस्ट में 6 से ज्यादा heading होगी उसी में TOC display होगा।
3. Auto insert for the following content type – यहां आपको page select करना है ताकि आपके ब्लॉग के सभी page में TOC display हो।
4. Heading text – सबसे पहले इसे tick mark करना है ताकि आप अपने TOC के ऊपर उसका title लिख सको और select करने के बाद आपको लिखना है कि आप TOC के ऊपर क्या title देना चाहते हो। आप ऊपर image में देख सकते हो कि मैंने Page Contents लिखा है, इसका मतलब ये है कि TOC के ऊपर Page Contents title display होगा।
5. Allow the user to toggle the visibility of the table of contents – TOC एक box में display होता है और इस box को hide और show किया जा सकता है। अगर आप अपने TOC में hide और show text option इस्तेमाल करना चाहते हो तो इसे select करें।
6. Show text & Hide text – आप show और hide text को बदल सकते हो।
7. Show hierarchy – अगर आप पाने TOC को hierarchy view में display करवाना चाहते हो तो उसे select करें।

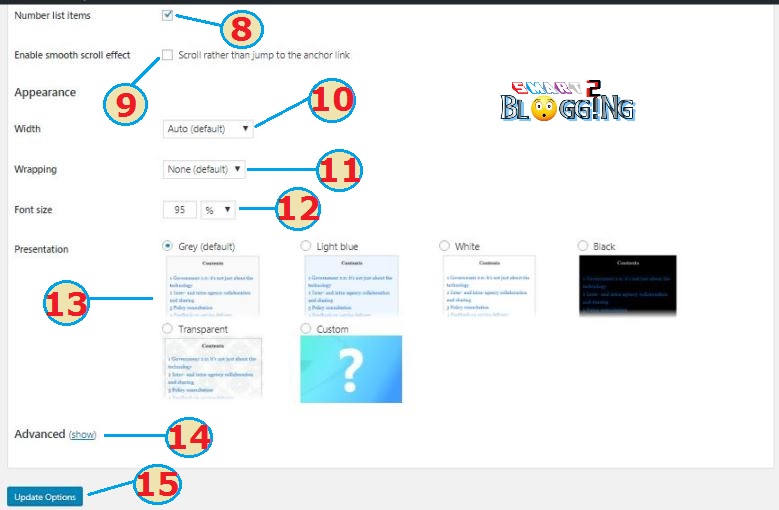
8. Number list items – अगर आप अपने TOC लिस्ट को नंबर के जरिए दिखाना चाहते हो तो इसे select करें।
9. Enable smooth scroll effect – जब भी कोई TOC के किसी भी content को क्लिक करता है तो वो ब्लॉग पोस्ट के उस section पर पहुँच जाता है जहां उसके बारे में जानकारी होती है। अगर आप Enable smooth scroll effect को select करते हो तो जब भी कोई TOC के link को click करेगा वो smoothly scroll होकर उस section में चला जाएगा।
10. Width – यहां आपको TOC box width select करने का option मिलता है। इसे Auto ही रहने दें।
11. Wrapping – यहां आप TOC के alignment set कर सकते हैं।
12. Font size – यहां आप TOC font size select करें।
13. Presentation – यहाँ आपको बहुत से stylish TOC look नजर आयेंगे आप अपने ब्लॉग के look के हिसाब से कोई भी एक look select करें।
14. Advance – अगर TOC advance setting करना चाहते हैं तो यहां पर क्लिक कर सकते हो, लेकिन आपने जितने भी setting किया है वो काफी है।
15. सभी setting complete होने के बाद Update Options पर क्लिक करें।
तो दोस्तों आज आपने सीखा कि WordPress पोस्ट में Table Of Content (TOC) कैसे लगाए? और हमें पूरी उम्मीद है कि आज का हमारा आर्टिकल आपके लिए काफी सहायक रहा होगा। अगर आपको हमसे कुछ पूछना है तो आप हमें कमेंट जरूर करे। HAPPY BLOGGING
