हमने अपने पिछले आर्टिकल में आपको बताया था कि ब्लॉग Table Of Content का पेज कैसे बनाया जाता है, जहां आपने सीखा था कि सिर्फ एक पेज से अपने ब्लॉग के सारे content list कैसे show किया जाता है। आज हम आपको Post Table Of Content के बारे में बताएँगे और आज आप सीखोगे कि कैसे ब्लॉग पोस्ट में TOC add किया जाता है।
वैसे अगर आपने अपने ब्लॉग वर्डप्रेस में बनाए हुआ है तो आप plugin की सहायता से अपने ब्लॉग पोस्ट में Table Of Content add कर सकते हो, लेकिन अगर आपने अपना ब्लॉग blogger.com पे बनाए हुआ है तो ब्लॉग पोस्ट में TOC add करने के लिए आपको basic HTML editing की knowledge होनी चाहिए, अगर आपको HTML edit करने नही आता है तो कोई बता नही आज के tutorial में आप आसानी से समझ जाओगे की TOC कैसे add किया जाता है।
तो दोस्तों सबसे पहले हम आपको ब्लॉग पोस्ट TOC के बारे में समझा देते है कि ये होता क्या है ताकि आपको अपने ब्लॉग पोस्ट में TOC add करने के दौरान कोई समस्या का सामना न करना पड़े।
Table of Contents
Blog post table of content (TOC) होता क्या है?
जब आप कोई किताब खरीदते हो तो सबसे पहले आप क्या देखते हो? क्या आप पूरी किताब पढ़ने के बाद decide करते हो कि किताब अच्छी है? नही, जब कोई किताब खरीदता है तो सबसे पहले वो उस किताब की index देखता है ताकि उसे पता चल जाए कि किताब खरीदने के बाद उसे किस किस विषय को पढ़ने मिलेगा। Book index में बताया जाता है कि किताब के किस पेज में क्या है और उसी के हिसाब से आप सीधे उस पेज में जाकर पढ़ सकते हो।
ठीक उसी तरह ब्लॉग में पोस्ट में आप Table Of Content का इस्तेमाल कर सकते हो जो की आपके ब्लॉग पोस्ट के index की तरह काम करती है। ब्लॉग पोस्ट TOC आपके ब्लॉग पोस्ट के सभी points को index की तरह show करती है, ताकि कोई भी विज़िटर आपके TOC को देख कर आसानी से समझ जाए कि आपके ब्लॉग पोस्ट में आपने किन किन विषय के बारे में लिखा है।
Table Of Content
आप उपर दिए table को देख के आसानी से अंदाज़ा लगा सकते हो कि आज का हमारे पोस्ट को पढ़ने करने के बाद आपको किस चीज के बारे और क्या-क्या जानकारी मिलने वाली है। लेकिन सिर्फ TOC add करना ही काफी नही होता, TOC को user friendly भी होना चाहिए। आप उपर दिए गये किसी भी TOC point में क्लिक करे, आपको पता चल जाएगा की TOC user friendly क्या होता है।
TOC में दिए गये points पर क्लिक करने पर आप सीधे ब्लॉग पोस्ट के उस section में अपनेआप चले जाते हो जहां पर वो point के बारे में लिखा गया है। और इसलिए अगर आपका ब्लॉग पोस्ट TOC user friendly नही है तो इसे ब्लॉग पोस्ट में लगाने का कोई फायदा नही।

तो दोस्तों अब आप पूरी तरह समझ गये होंगे कि पोस्ट TOC होता क्या है और ये कैसे काम करता है। लेकिन एक सवाल आपके मन में जरूर आता होगा कि पोस्ट TOC कहा लगाया जाता है? तो चलिए इसके बारे में भी आपको बता देते है।
Post TOC कहा लगाये?
आपने इंटरनेट पे बहुत से ऐसे आर्टिकल जरूर पढ़े होंगे जो बहुत लंबे होते है (2000-3000 शब्द)। जिसे पढ़ने में काफी समय भी लगता है, ऐसे लंबे आर्टिकल में बहुत से ऐसे points के बारे में बताया जाता है जिसे आप पहले से जानते होंगे लेकिन आप उस आर्टिकल को पूरा पढ़ते हो और आखिर में अगर आपको आर्टिकल पूरा पढ़ने के बाद भी कोई शंका रह जाती है तो आपका समय बर्बाद होता है।
मान लीजिए कि अगर उसी आर्टिकल में TOC दिया होता तो आप सीधे उस point को पढ़ोगे जो आप जानना चाहते हो और ऐसे में आप बिना पूरा आर्टिकल पढ़े वो सभी सभी जानकारी हासिल कर लोगो जिसके बारे में आप जानना चाहते हो।
कहने का मतलब ये है की TOC long post में ही लगाना चाहिए ताकि विज़िटर्स आपके आर्टिकल को अच्छे से navigate करे और उन्हे एक user friendly experience मिले।
यहां मुझे अपने कॉलेज का एक उदाहरण याद आ रहा है, कॉलेज की किताबें काफी मोटी-मोटी होती है और सभी chapter भी काफी लंबे होते है, ऐसे में अगर मुझे कोई डाउट क्लियर करना होता था तो में पूरी chapter नहीं पढ़ता था, में बस chapter के TOC के जरिए उस section को पढ़ता जिसके बारे में मुझे जानना होता था। आपने भी ऐसा जरूर किया होगा।
वैसे ही ब्लॉग पोस्ट TOC विज़िटर्स से पोस्ट के बारे में बताता है कि अगर पोस्ट को पूरा पढ़ोगे तो आपको क्या क्या जानकारी मिलेगी। लेकिन TOC लंबे पोस्ट के लिए ही इस्तेमाल किया जाता है, अगर आपके ब्लॉग में लंबे पोस्ट है तो आप उसे user friendly बनाने के लिए उसमे TOC add कर सकते हो।
TOC ब्लॉग पोस्ट के शुरुवात में होती है ताकि जब भी कोई विज़िटर आपके लंबे ब्लॉग पोस्ट को पढ़े तो उसे साफ-साफ पता चल जाए कि आप अपने ब्लॉग पोस्ट के जरिए किस किस points के बारे में लिखे हो।
बहुत से ब्लॉगर मुझे ये पूछते है कि आपने अपने ब्लॉग पोस्ट में TOC क्यों नही लगाया है? तो में उन सभी भाइयों से यही कहना चाहूँगा कि में ब्लॉग्गिंग से संबंधित आर्टिकल लिखता हूं और ब्लॉग्गिंग से संबंधित गाइड को अच्छे से समझने के लिए पूरा आर्टिकल पढ़ना जरूरी होता है और मैं जो भी आर्टिकल लिखता हूं उसे अगर आप बीच से पढ़ोगे तो आपको कुछ समझ में नही आएगा। इसलिए में अपने ब्लॉग पोस्ट पे TOC इस्तेमाल नही करता।
तो दोस्तों अब आप पूरी तरह समझ गये होंगे कि पोस्ट TOC होता क्या है और कहा इसे लगाना चाहिए। तो चलिए अब हम आते है अपने मुख्य मुद्दे पे कि ब्लॉगर पोस्ट में Table Of Content (TOC) कैसे लगाए?
Blogger Post Me Table Of Content (TOC) kaise lagaye ? Smart Hindi Idea
आपको नीचे दिए गये स्टेप्स को ध्यान से फॉलो करना है और समझना है, अगर किसी भी स्टेप को समझने में कोई समस्या हो रही है तो उसके बारे में आप कॉमेंट करे।
स्टेप – 1
हर लंबे पोस्ट में 4 से ज्यादा heading title होते है जिसे आप paragraph के title के रूप पे add करते हो ताकि विज़िटर को ये पता चल सके कि आपने जो paragraph लिखा है वो किसके बारे में है। हम ब्लॉगर के formatting toolbar के जरिए heading add करते है, अगर आप इसी heading को HTML view में देखोगे तो आपको ये heading <h2> से <h4> में मिलती है।


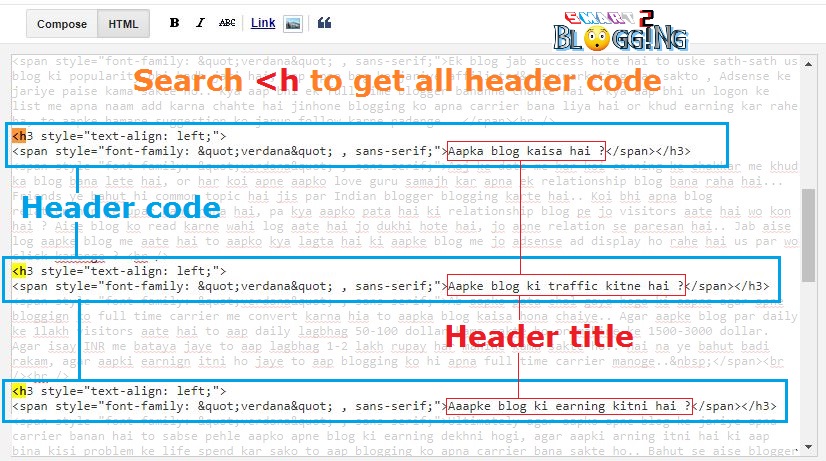
अपने ब्लॉग पोस्ट की coding देखने के लिए HTML पर क्लिक करे और पोस्ट के सभी header title देखने के लिए बस आपको <h search करना है।

<h search करते ही आपको सभी header code नजर आएगे। Header code के अंदर ही आपके पोस्ट के title होते है।
बस आपको अपने सभी header code में एक unique identity देनी है, ओर unique identity देने के लिए हम id attribute का इस्तेमाल करेंगे।

आप अपने हिसाब से अपने header title में id इस्तेमाल कर सकते हो। बस आपको ये याद रखना है कि आपने किस title के लिए कौन सी id इस्तेमाल की है। जैसा की आप उपर दिए गये तस्वीर में देख कर समझ सकते हो कि मैंने-
id=”1″ Aapka blog kaise hai? title के लिए इस्तेमाल किया है जिसमे id है 1
id=”2″ Aapke blog ki traffic kitni hai? title के लिए इस्तेमाल किया है जिसमे id है 2
आप अपने सभी title और id को note करके कहीं लिख लीजिए।
स्टेप – 2

Compose में जाए और अपने ब्लॉग पोस्ट में जहां आपको TOC लगाना है वहां अपने ब्लॉग पोस्ट के सभी title को लिख लीजिए जिसमे आपने id attribute add किया है। आपने TOC लिस्ट को stylish look देने के के लिए उसका font color भी बदल सकते हो। जैसे आप उपर दिए तस्वीर में देख सकते हो कि हमने अपने TOC लिस्ट को bulleted list में रखा है आप भी ऐसा कर सकते हो।
स्टेप – 3

1. TOC list में link add करने के लिए उसे select करें।
2. Link पर क्लिक करें।
3. आपने जो id use किया था उसे Web address की जगह पर लिखे।
5. Ok पर क्लिक करें।
अपने जितना भी TOC list बनाया है उसमे लिंक add add करें और जो id डाला है उसे Web address की जगह पर लिखे।
स्टेप – 4

1. TOC list में link add करने के बाद HTML पर क्लिक करें.
2. आपने TOC लिस्ट में जीतने भी लिंक add किए है उसे आपको देखना है, आप उपर दिए गये तस्वीर में देख सकते हो कि हमें अपने TOC लिस्ट में लिंक की जगह पे 1,2,3 और 4 लिखा था इसलिए उसका लिंक कुछ इस तरह दिखाई दे रहा है। बस आपको इन सभी लिंक्स को edit करना है। मतलब कि आपको लिंक की जगह पे सिर्फ़ id लिखना है और id के आगे # लगाना है। आप नीचे दिए गये तस्वीर को देख कर समझे।

सभी लिंक को edit करने के बाद पोस्ट को UPDATE/PUBLISH करे और अपने पोस्ट को चेक करें कि आपने जो TOC लगाया है वो काम कर रहा है या नही। अगर आपने हमारे दिए गए गाइड को सही से फॉलो किया है तो मुबारक हो आप आपने ब्लॉग पोस्ट में TOC लगाने में कामयाब हो गये हो, लेकिन अगर आपको इस गाइड को समझने में कोई समस्या आ रही है तो आप हमें कॉमेंट के जरिए बताए। HAPPY BLOGGING
ये भी जाने-
- 1 महिनी में adsense approval कैसे करवाएं?
- Bounce rate कम करने के 51 best तरीके
- Domain name क्या है? Domain कहां से खरीदे?
- Web Hosting कहा से खरीदे?
