Blog post में social share button लगा कर हम अपने blog पर आंव वाले visitors को एक option देते हैं कि वो हमारे blog post को पाने social sites पर share करे. अगर आप अपने blog में quality article publish करते हो तो आपको अपने blog post में social share button लगाना ही चाहिए.
अब आप सोचते होंगे कि social share button का post quality से क्या मतलब? आपको क्या लगता है कि अगर आपके post में quality नहीं है तो क्या कोई आपके post को अपने social network पर share करना चाहेगा? नहीं ऐसा हो ही नहीं सकता, अगर आपके post में quality नहीं है तो कोई भी visitor आपके blog post को अपने social network पर share नहीं करेगा, ऐसे में आपको अपने blog पर social share button लगाने का कोई फायदा नहीं होगा.

जब कोई visitor आपके blog post को read करने के बाद impress हो जाता है तो वो चाहता हिया कि कैसे इस post को अपने friends के साथ share किया जाये, ऐसे में अगर आप अपने blog post में social share button लगाओगे तो visitors आपके blog post को easily अपने social site पर और friends के साथ share कर सकते हैं.
हमने अपने previous post में आपको बताया था कि – Blog में floating social share button कैसे लगाया जाता है? अगर अपने हमारे उस article को read किया है तो आप समझ गए होंगे कि social share button हमारे blog के लिए कितने फायदेमंद है. चलिए आपको एक brief में बताते हैं कि social share button लगाने से क्या फायदे होते हैं.
- आप खुद अपने social share button के जरिये अपने social site पर अपने blog post को share कर सकते हो जिससे आपका समय बचता है.
- Visitors आपके blog post को अपने soical network पर easily share कर सकते हैं.
- Social share button लगाने से आपको अपने blog पर social traffic लेन की चिंता नहीं करनी पड़ती, आपके blog visitors ही आपके blog के लिए social traffic लाने का काम करते हैं.
तो friends अब आप समझ ही सकते हो कि social share button किसी भी blog के लिए कितना जरुरी होता है. आज हम आपको बताएँगे कि कैसे आप अपने ब्लॉग पोस्ट के निचे या फिर ऊपर social share button लगा सकते हो (blog me social share button kaise lagaye). लेकिन सबसे पहले हम आपको बता दें कि ये social share button दिखने में कैसा होता है.

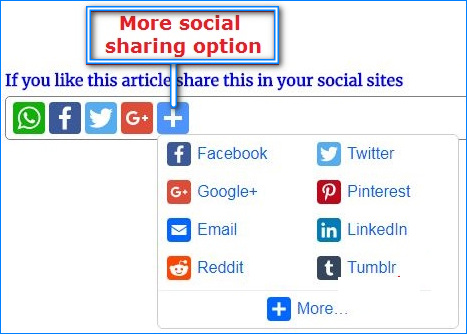
आप ऊपर दिए image को देख कर समझ सकते हो कि एक social share button दिखने में कैसा होता है. यहां आपको 4 social site के नाम दिख रखें होंगे, लेकिन इसके अलावा भी इसमें बहुत से social sharing sites के option है बस आपको + sign पर click करना है.

Social sharing button में आपको वो सभी social sites के नाम मिलते हिं जहां पर आप अपने blog post को easily share कर सकते हो. तो friends आज हम जो social sharing button के बारे में बताने जा रहे हैं उसमे आपको सभी social sites के sharing option मिलते हैं. तो चलिए जानते हैं कि कैसे blog post के ऊपर निचे social share button लगाये (Blog post me social share button kaise lagaye).
Table of Contents
Blog Post के निचे/ऊपर Social Share Button कैसे लगाये?
STEP – 1
नीस दिए गए code को copy करे
<div dir="ltr" style="text-align: left;" trbidi="on"> <b><span style="color: blue;">If you like this article share this in your social sites</span></b></div> <div class="a2a_kit a2a_kit_size_32 a2a_default_style" style="line-height: 32px;background-color: white;padding: 5px;border-radius: 5px;border: 1px solid gray;box box-shadow:;"> <a class="a2a_button_whatsapp"></a> <a class="a2a_button_facebook"></a> <a class="a2a_button_twitter"></a> <a class="a2a_button_google_plus"></a> <a class="a2a_dd" href="https://www.addtoany.com/share"></a> </div> <script async src="https://static.addtoany.com/menu/page.js"></script>NOTE: If you like this article share this in your social sites को अपने हिसाब से आप लिख सकते हो जो कि आपके social share button के ऊपर display होगा. आप अपने description text color को भी change कर सकते हो बस आपको blue कि जगह अपना color code डालना होगा.
Code copy करने के बाद इस code को आपको अपने blog पर लगाना होगा.
STEP – 2

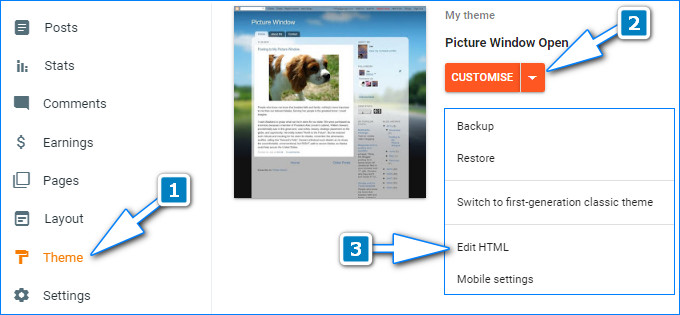
1. सबसे पहले अपने blogger dashboard में जाये और Theme पर click करे.
2. Drop down arrow पर click करे.
3. Edit HTML पर click करे.
STEP – 3

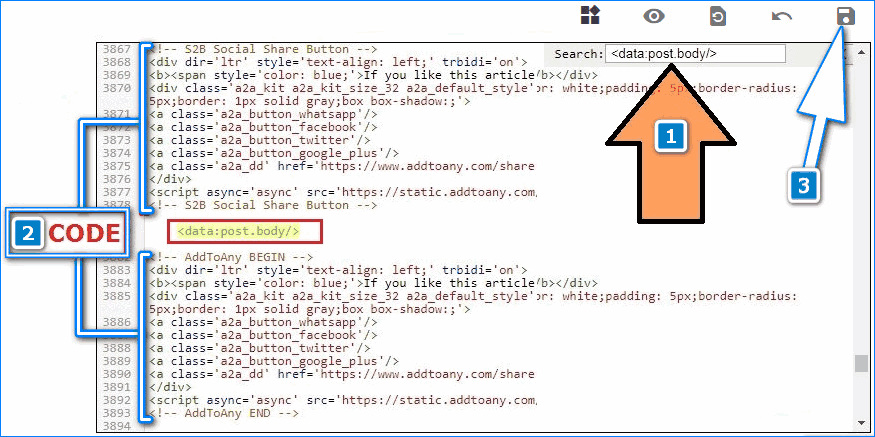
1. Edit Html पर click करते ही आपको अपने blog का HTML code नजर आएगा, बस आपको अपने html code पर कही पर भी click करना है और Ctrl+f दबाना है. Ctrl+f दबाते ही एक search box नजर आएगा जहा पर आपको <data:post.body/> लिख कर search करना है.
<data:post.body/>2. <data:post.body/> code के ऊपर और निचे आपको अपने social share button का code paste करना है. <data:post.body/> के ऊपर code paste करने पर आपके blog post के ऊपर में social share button visible होगा और अगर आप <data:post.body/> के निचे code paste करते हो तो आपके blog post के निचे social share button visible होगा. आप ऊपर दिए गए image में देख सकते हो कि में अपने blog post के ऊपर और निचे social share button लगाना चाहते हूं इसलिए मैंने <data:post.body/> के ऊपर और निचे code को paste किया है.
3. Code को paste करने के बाद Save theme पर click करें.
बस इतना ही आपको करना है, आप अपने blog post को check करे आपके blog post में social share button visible हो गया है. आप social share button को check करके भी देख सकते हो कि ये ठीक से काम कर रहा है या नहीं.
अपने blog post को socially share करने का सबसे अच्छा option ये है कि हम अपने blog post के निचे या ऊपर social share button लगाये और आज के हमारे post के जरिये आप अपने blog post में social sharing button लगाने में successful जरुर हुए होंगे. अगर आपको blogging से related कुछ भी पूछना है तो आप हमे comment जरुर करें. HAPPY BLOGGING
