Hello friends आज हम आपको जो बताने जा रहे है उसके बारे में आप जरुर जानना चाहते होगे और आपने कई सारे blog और website में text box जरुर देखे होंगे. TEXT BOX का मतलब होता है ऐसा box जिसके अन्दर TEXT होती है. आप हमारे इसी paragraph को देख सकते हो , इस paragraph में जितने भी text है वो एक box के अन्दर है.
अपने Blog Post में TEXT BOX कैसे बनाये? अगर आप ऐसा blog बनाये हो जिसमे आप jokes, status, sayari, quotes और सुविचार share करते हो तो आज का post आपके लिए काफी फायदेमंद रहेगा और आज आप जानोगे कि कैसे अपने blog post के किसी भी sentence, paragraph और line को box के अन्दर लिखा जाता है. तो चलिए जतने है.
- अपने blog के सभी post में एक साथ adsense ad कैसे लगाये?
- Unique article लिखने के लिए research कैसे करे?
Table of Contents
अपने Blog Post में TEXT BOX कैसे बनाये? How to add text box in blog post?
अपने blog post में text box बनाने के लिए आपको एक CSS code अपने blog पर लगाना होगा. सबसे पहले ये जान लीजिये कि blog पर CSS code कैसे लगाया जाता है.
Blogger blog में CSS code कैसे लगाये?
सबसे पहले अपने blogger dashboard में जाए और Theme >> Edit HTML पर click करे और <head> के निचे कोड पेस्ट करे. बस इतना करते ही आपके blog में CSS code add हो जायेगा.
WordPress blog में CSS code कैसे लगाये?
WordPress blog में CSS code लगाने के लिए Appearance >> Customise >>Additional CSS में जाए और css code डाल कर save करें.
तो friends अब आप समझ गए होगे कि अपने blog में CSS code कैसे add किया जाता है. अब निचे दिए गए TEXT BOX style में से कोई सा भी अपनी पसंद का CSS code copy करके अपने blog पर लगाये.
NOTE – निचे दिए गए CSS code में से कोई सा भी एक CSS CODE को copy करके आप अपने blog में use कर सकते हो.
STYLE – 1

CODE
blockquote {color: #181819; border-top: 1px solid black; border-right: 1px solid black; border-bottom: 1px solid black; border-left: 5px solid #0c7df1; margin: 10px; padding: 3px 1em; font-size: 16px; word-wrap: break-word; -webkit-touch-callout: text; -webkit-user-select: text; -moz-user-select: text; -ms-user-select: text; user-select: text; -o-user-select: text;} blockquote:before{content: '';} blockquote:after{content: '';}STYLE – 2

CODE
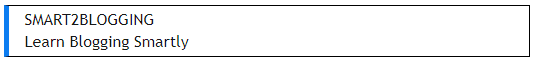
blockquote { color: #05284c; border-top: 1px solid black; border-right: 3px solid #0c7df1; border-bottom: 1px solid black; border-left: 3px solid #0c7df1; margin: 10px; padding: 3px 1em; font-size: 16px; word-wrap: break-word; -webkit-touch-callout: text; -webkit-user-select: text; -moz-user-select: text; -ms-user-select: text; user-select: text; -o-user-select: text;} blockquote:before{content: '';} blockquote:after{content: '';}STYLE – 3

CODE
blockquote { color: #0975e4; border-top: 1px solid black; border-right: 4px double #0c7df1; border-bottom: 1px solid black; border-left: 4px double #0c7df1; box-shadow: inset 0px 0px 9px 0px #424548; margin: 10px; padding: 3px 1em; font-size: 16px; word-wrap: break-word; -webkit-touch-callout: text; -webkit-user-select: text; -moz-user-select: text; -ms-user-select: text; user-select: text; -o-user-select: text;} blockquote:before{content: '';} blockquote:after{content: '';}STYLE – 4

CODE
blockquote { color: #37526d; border-left: 4px double #61a5d6; box-shadow: inset 0px 0px 9px 0px #5c646b; margin: 10px; padding: 3px 1em; font-size: 16px; word-wrap: break-word; -webkit-touch-callout: text; -webkit-user-select: text; -moz-user-select: text; -ms-user-select: text; user-select: text; -o-user-select: text;} blockquote:before{content: '';} blockquote:after{content: '';}STYLE – 5

CODE
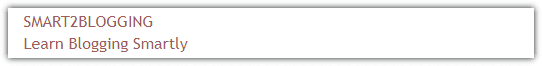
blockquote { color: #9c5b61; box-shadow: 0px 0px 9px 0px #1a1c1d; margin: 10px; padding: 3px 1em; font-size: 16px; word-wrap: break-word; -webkit-touch-callout: text; -webkit-user-select: text; -moz-user-select: text; -ms-user-select: text; user-select: text; -o-user-select: text;} blockquote:before{content: '';} blockquote:after{content: '';}STYLE – 6

CODE
blockquote { color: #1714e6; border: 3px double #c1c1c1; margin: 10px; padding: 3px 1em; font-family: 'Raleway',sans-serif; font-size: 16px; word-wrap: break-word; -webkit-touch-callout: text; -webkit-user-select: text; -moz-user-select: text; -ms-user-select: text; user-select: text; -o-user-select: text;} blockquote:before{content: '';} blockquote:after{content: '';}STYLE – 7

CODE
blockquote { color: #2f2e2f; border: 3px inset #336e719e; margin: 10px; padding: 3px 1em; font-family: 'Raleway',sans-serif; font-size: 16px; word-wrap: break-word; -webkit-touch-callout: text; -webkit-user-select: text; -moz-user-select: text; -ms-user-select: text; user-select: text; -o-user-select: text;} blockquote:before{content: '';} blockquote:after{content: '';}STYLE – 8

CODE
blockquote { color: black; text-shadow: 1px 1px white; background: rgba(255,153,51,1); background: -moz-linear-gradient(45deg, rgba(255,153,51,1) 0%, rgba(240,235,240,1) 43%, rgba(239,246,239,1) 59%, rgba(18,135,8,1) 100%); background: -webkit-gradient(left bottom, right top, color-stop(0%, rgba(255,153,51,1)), color-stop(43%, rgba(240,235,240,1)), color-stop(59%, rgba(239,246,239,1)), color-stop(100%, rgba(18,135,8,1))); background: -webkit-linear-gradient(45deg, rgba(255,153,51,1) 0%, rgba(240,235,240,1) 43%, rgba(239,246,239,1) 59%, rgba(18,135,8,1) 100%); background: -o-linear-gradient(45deg, rgba(255,153,51,1) 0%, rgba(240,235,240,1) 43%, rgba(239,246,239,1) 59%, rgba(18,135,8,1) 100%); background: -ms-linear-gradient(45deg, rgba(255,153,51,1) 0%, rgba(240,235,240,1) 43%, rgba(239,246,239,1) 59%, rgba(18,135,8,1) 100%); background: linear-gradient(45deg, rgba(255,153,51,1) 0%, rgba(240,235,240,1) 43%, rgba(239,246,239,1) 59%, rgba(18,135,8,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff9933', endColorstr='#128708', GradientType=1 ); border: 1px solid #ffffff; border-right: 1px solid #ffffff; box-shadow: 2px 0px 8px 1px #fda54e; margin: 10px; padding: 3px 1em; font-family: 'Raleway',sans-serif; font-size: 16px; word-wrap: break-word; -webkit-touch-callout: text; -webkit-user-select: text; -moz-user-select: text; -ms-user-select: text; user-select: text; -o-user-select: text;} blockquote:before{content: '';} blockquote:after{content: '';}STYLE – 9

CODE
blockquote { color: #ffffff; border: 1px solid white; background: rgba(76,76,76,1); background: -moz-linear-gradient(-45deg, rgba(76,76,76,1) 0%, rgba(224,85,224,0.84) 12%, rgba(86,79,194,0.7) 23%, rgba(61,78,189,0.7) 25%, rgba(61,145,53,0.7) 39%, rgba(184,35,184,0.7) 49%, rgba(74,16,74,0.7) 50%, rgba(135,19,135,0.7) 51%, rgba(186,150,58,0.7) 60%, rgba(66,21,66,0.7) 76%, rgba(31,108,222,0.7) 91%); background: -webkit-gradient(left top, right bottom, color-stop(0%, rgba(76,76,76,1)), color-stop(12%, rgba(224,85,224,0.84)), color-stop(23%, rgba(86,79,194,0.7)), color-stop(25%, rgba(61,78,189,0.7)), color-stop(39%, rgba(61,145,53,0.7)), color-stop(49%, rgba(184,35,184,0.7)), color-stop(50%, rgba(74,16,74,0.7)), color-stop(51%, rgba(135,19,135,0.7)), color-stop(60%, rgba(186,150,58,0.7)), color-stop(76%, rgba(66,21,66,0.7)), color-stop(91%, rgba(31,108,222,0.7))); background: -webkit-linear-gradient(-45deg, rgba(76,76,76,1) 0%, rgba(224,85,224,0.84) 12%, rgba(86,79,194,0.7) 23%, rgba(61,78,189,0.7) 25%, rgba(61,145,53,0.7) 39%, rgba(184,35,184,0.7) 49%, rgba(74,16,74,0.7) 50%, rgba(135,19,135,0.7) 51%, rgba(186,150,58,0.7) 60%, rgba(66,21,66,0.7) 76%, rgba(31,108,222,0.7) 91%); background: -o-linear-gradient(-45deg, rgba(76,76,76,1) 0%, rgba(224,85,224,0.84) 12%, rgba(86,79,194,0.7) 23%, rgba(61,78,189,0.7) 25%, rgba(61,145,53,0.7) 39%, rgba(184,35,184,0.7) 49%, rgba(74,16,74,0.7) 50%, rgba(135,19,135,0.7) 51%, rgba(186,150,58,0.7) 60%, rgba(66,21,66,0.7) 76%, rgba(31,108,222,0.7) 91%); background: -ms-linear-gradient(-45deg, rgba(76,76,76,1) 0%, rgba(224,85,224,0.84) 12%, rgba(86,79,194,0.7) 23%, rgba(61,78,189,0.7) 25%, rgba(61,145,53,0.7) 39%, rgba(184,35,184,0.7) 49%, rgba(74,16,74,0.7) 50%, rgba(135,19,135,0.7) 51%, rgba(186,150,58,0.7) 60%, rgba(66,21,66,0.7) 76%, rgba(31,108,222,0.7) 91%); background: linear-gradient(135deg, rgba(76,76,76,1) 0%, rgba(224,85,224,0.84) 12%, rgba(86,79,194,0.7) 23%, rgba(61,78,189,0.7) 25%, rgba(61,145,53,0.7) 39%, rgba(184,35,184,0.7) 49%, rgba(74,16,74,0.7) 50%, rgba(135,19,135,0.7) 51%, rgba(186,150,58,0.7) 60%, rgba(66,21,66,0.7) 76%, rgba(31,108,222,0.7) 91%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#4c4c4c', endColorstr='#1f6cde', GradientType=1 ); box-shadow: 0px 0px 9px 0px #1a1c1d; margin: 10px; padding: 3px 1em; font-size: 16px; word-wrap: break-word; -webkit-touch-callout: text; -webkit-user-select: text; -moz-user-select: text; -ms-user-select: text; user-select: text; -o-user-select: text;} blockquote:before{content: '';} blockquote:after{content: '';}तो friends आप ऊपर दिए गए TEXT box में से अपनी पसंद का code अपने blog पर लगा चुके होगे, अब चलिए जानते है कि कैसे अपने blog post में text box बनाया जाता है.
अपने Blog Post में TEXT BOX कैसे बनाये?
अपने blog में code लगाने के बाद आपको बस अपने blog post के जिस line या paragraph को box के अन्दर रखना है उसे आपको Blockquote में रखना होगा.

1. अपने blog post के text को select कीजिये.
2. Blockquote पर click कीजिये और post को publish कीजिये.
Note – Post को edit करने के दौरान आपको text box show नहीं होगा. जब आप अपने post को publish करोगे या फिर अपने post को preview करोगे तब text box नजर आएगा.
friends आज का हमारा post आपको कैसा लगा हमे comment के जरिये जरुर बताये और blogging से related ऐसे ही जानकारी हमेसा पाने के लिए हमारे blog को subscribe जरुर करें. HAPPY BLOGGING
