Hello bloggers आज हम आपको एक ऐसे topic के बारे में जानकारी देने वाले है जो कि एक blogger blog पर करना थोड़ा मुश्किल है, ऐसा इसलिए क्योंकि blogger blog पर Adsense ad लगाने के लिए हमे manually हर एक post में Adsense ad code लगाना होता है। ऐसा आप भी करते होंगे। ऐसा करना ठीक रहता है लेकिन अगर आप future में अपने blog को WordPress पर transfer करते हो तो आपको manually हर एक post से Adsense ad code को remove करना होगा जो कि बहुत time taking work है।
वैसे आप अपने blog के हर एक post पर manually Adsense ad code लगा सकते हो लेकिन इससे आपका काफी समय चला जायेगा और आप खुद confuse हो जाओगे कि किस post में आपने Adsense ad लगाया है और किसी post में नहीं लगाया है।
आज हम आपको वो तरीका बताने वाले है जिसे follow करने के बाद आप easily अपने blog के हर एक post में Adsense ad लगा सकते है।
आज आप क्या जानोगे?
आज हम आपको इस post के जरिए ad code generator tool के बारे में जानेंगे जिसमे आपको सिर्फ अपने Adsense का 3 ad code डालना है और generate code पर click करना है, बस इतना करते ही आपका code ready हो जायेगा जिसे आपको copy करके अपने blog पर paste करना है।
अब आप ये सोचते होंगे कि 3 ad code क्यूँ? तो friends आज हम आपको अपने tool के जरिए ऐसा code generate करके देने वाले है जिसे अगर आप अपने blog पर use करते हो तो आपके blog post के हर एक post के ऊपर, नीचे और बीच में Adsense ad नजर आयेंगे। यानि कि अब आपको ज्यादा tension लेने कि जरुरत नहीं और न ही code को edit करने कि जरुरत है।
हमारे ad code generator को इस्तेमाल करने के लिए आपको किन किन चीजों कि जरुरत होगी
आपको बस 3 ad code कि जरुरत है, अगर आपका Adsense approve हो गया है तो आप अपने blog post में जो 3 Adsense ad लगाना चाहते है उसका ad code चाहिए। अगर आपका Adsense account approve नहीं हुआ है और आप किसी दूसरे ad network का ad अपने blog पर use कर रहे हो तो आप उनका भी 3 ad code use कर सकते हो।
Ad code generator tool काम कैसे करती है?
सबसे पहले हम आपको ये बता देते है कि हमारा tool कैसे काम करती है ताकि हमारे tool को use करने के दौरान आपको कोई confusion न हो।

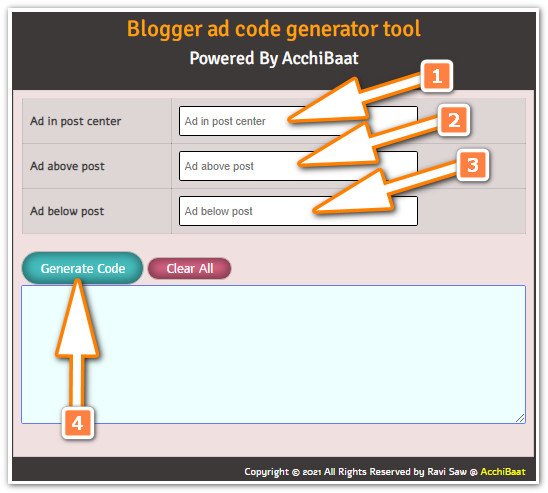
1. Ad in post center – यहाँ आपको अपने वो ad code को paste करना है जिसे आप अपने blog post के बिलकुल center में दिखाना चाहते हो। अगर आपका blog post 1000 words का है तो 500 words के बाद ad show होगी।
2. Ad above post – आप जिस ad को अपने blog post के starting में दिखना चाहते हो उसके ad code को यहाँ paste करें।
3. Ad below post – आप जिस ad को अपने blog post के आखिर में दिखना चाहते हो उसके ad code को यहाँ paste करें।
4. Generate Code – तीनों ad code paste करने के बाद generate code पर click करे और code को generate करके अपने blog पर लगाए ( अपने blog पर generate हुए code को कैसे लगाया जाता है इसकी जानकारी भी आपको इसी post में मिलेगी )
NOTE – आपको हमारे tool में 3 ad code paste करने होंगे और अगर आप ऐसा नहीं करते हो तो जो ad code generate होगी वो आपके blog पर work नहीं करेगी। इसलिए 3 ad code use करना जरूरी है।
Friends अब आप ये तो जान ही गए हो कि हमारे ad code generator tool के जरिए code कैसे generate किया जाता है, अब आप नीचे दिए गए tool के जरिए अपना ad code generate करें।
Blogger ad code generator tool
Powered By AcchiBaat
Copyright © 2021 All Rights Reserved by Ravi Saw @ AcchiBaat
आपने अपने blog के लिए ad code generate कर ही लिया होगा, अब बात आती है कि इसे अपने blog पर कैसे लगाया जाए। तो friends चलिए इसके बारे में भी जान लेते है।
Ad Code Blog में कैसे लगाये?
Code generate करने के बाद निचे दिए गए steps को follow करे।
स्टेप – 1

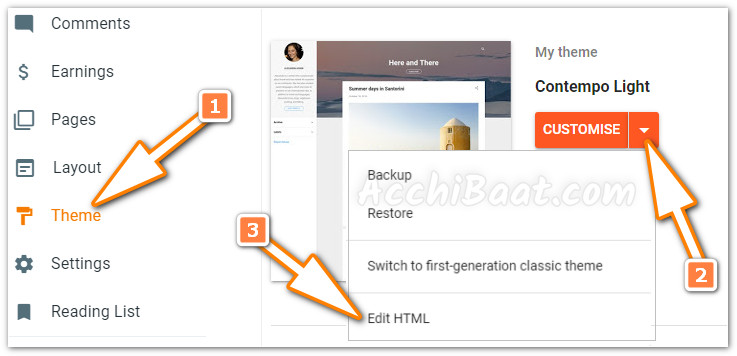
1. अपने blogger dashboard पर जाए और Theme पर click करें।
2. CUSTOMISE के बगल में जो down arrow है उस पर click करें।
3. Edit HTML पर click करें।
स्टेप – 2

1. Edit HTML पर click करते ही आपको अपने blog कि सभी coding नजर आएगी, बस आपको अपने blog कि coding के ऊपर कही पर भी click करना है और CTRL+F button दबाना है। ऐसा करते ही एक search box open होगा।
2. Search box में <data:post.body/> लिखा कर search करना है।
<data:post.body/>स्टेप – 3

<data:post.body/> search करने पर आपको ऐसे 2 जगह मिलेगी जहा पर <data:post.body/> code होगा। आपको पहले वाले <data:post.body/> कि जगह पर अपने ad code को paste करना है। यानि कि <data:post.body/> को remove करके आपने जो ad code generate किया है उसे paste करें और Save theme पर click करें।
बस इतना करते ही आप अपने blog post को check करें आपके हर blog post के अन्दर automatically 3 adsense ad show होने लगेंगे।
NOTE : जो कि आपने ad code को अपने theme में add किया हुआ है इसलिए जब भी आप अपने blog के theme को change करोगे तो ad code भी remove हो जायेगा, और हमारे दिए गए process को follow करके अपने blog में फिर से ad code paste करना होगा।
निष्कर्ष – CONCLUSION
Friends जब blogger में ad placement कि बात कि जाती है तो बहुत सरे coding और coding को edit करना होता है और आज का हमारे ad code generator tool कि help से आपको जरुर बहुत राहत मिलेगी और आप अपने blog के जरिये अच्छी earning भी कर सकते हो। आपको हमारा आज का post कैसा लगा हमें comment के जरिये अपना valuable feedback जरुर दें। HAPPY BLOGGING
