आज बहुत से ऐसे लोग है जो अपने ब्लॉग में photos का collection रखते है, उन्हे photography का बहुत शौक होता है और उनके ब्लॉग में हर type के photos मिल जाएँगे। एक आर्टिकल को search engine पर index करने के लिए keyword की जरूरत होती है जो कि आर्टिकल में already होता है, पर क्या आपको पता है कि एक image या photo को search engine कैसे पता लगता है कि वो photo किस चीज़ की है? नही पता, OK हम है ना। आज हम इसी विषय में आपको बताएँगे कि कैसे कोई search engine आपके ब्लॉग के photo को पहचानता है।
अगर हम बात करे किसी photo के details के बारे में तो हमको पता होता है कि वो photo कितने साइज का है, उसका resolution क्या है और वो image किस format में है। लेकिन search engine को बताना पड़ेगा कि आप जो photo अपने ब्लॉग पर upload करते हो उसका description क्या है।
- Blog के लिए best theme कहा से download करे?
अपने photo को describe करने के लिए हम alt tag और title tag का use करते है, जो कि Blogspot ब्लॉग में आप easily अपने photo को describe कर सकते हो। पर इसे implement करने से पहले इसके बारे में जानना भी ज़रूरी है। तो आइए इसके बारे में जानते है।
किसी भी photo या image का alt tag क्या होता है?
Alt tag मतलब alternative tag होता है या simply कहे तो ये एक alternative description होता है जो बताता है कि आपका photo क्या है और किसका है। अगर आपने अपने photo पर alt tag use किया है तो वो आपके image के background में show होगा, और अगर किसी कारण की वजह से आपका photo display नही हो पता (अगर इंटरनेट connection slow है) तो उस image की जगह alt tag show होगा।
उदाहरण के लिए : आप नीचे photo में देख सकते है कि मैने एक image upload किया है जिसमे मैने alt tag (Acchibaat icon) use किया है, और अगर इंटरनेट slow होने की वजह से ये image नही दिखता तो जो मैने alt tag लिखा था वो display होगा।

किसी भी photo या image का title tag क्या होता है?
अगर हमने अपने photo में title tag डाला हुआ है तो जब हम अपने photo पर mouse pointer रखते है तो उसका title tag display होगा। जैसा कि आप नीचे दिए गये image में pointer रखने पर देख सकते है कि हमने इसका title tag “Welcome to AcchiBaat” दिया हुआ है।

Alt tag और title tag का SEO benefit क्या है?
अगर SEO की बात करे तो search engine सिर्फ़ आपके photo के alt tag और title tag को ही पहचानता है। अगर मान लीजिए कि आपने अपने ब्लॉग पर बहुत सारे photos upload किए हुए है पर उसमे alt tag और title tag उसे नही किया, तो search engine आपकी ब्लॉग के किसी भी photos को अपने search result में show नही कर पाएगा।
इसलिए अगर आप एक ऐसा ब्लॉग बना रहें है जिसमे बहुत से photos collection है तो आपको अपने photos में alt tag और title tag use करना ही पड़ेगा, ताकि search engine आपके photo को पहचान पाए और अपने search result में उसे display कर सके।
Blogspot blog में image alt tag और title tag कैसे डाले?
अपने blogspot blog के photo में alt tag और title tag डालने के लिए नीचे दिए गए गाइड को फॉलो करे।

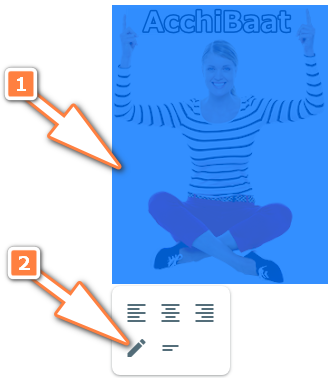
1. जिस photo में alt tag और title tag डालना है उस फोटो पर click करे।
2. फोटो पर click करते ही एक menu bar नजर आएगा, वह पर Edit Icon पर click करे।
Edit Icon पर click करने के बाद एक Image Properties डालने का option नजर आएगा।

1. यहाँ पर आपको अपने image का alt text लिखना है, ये text तब display होगा जब आपका image load नहीं होगा। Alt tag ऐसा होना चाहिए कि लोगों को पता चल सके कि इस image में क्या है और ये image किस चीज का है।
2. यहाँ पर आपको अपने image का title text लिखना है, ये text तब नजर आएगा जब कोई आपके image पर mouse pointer रखेंगा।
3. UPDATE पर click कीजिये।
अब आपका अपने image में alt tag और title tag use कर दिया है, और ये SEO के लिए बहुत अच्छा है। अब आपको clear हो गया होगा कि image या photo में alt tag और title tag कितना ज़रूरी होता है, अगर आपके माइंड में कुछ डाउट है या आप कुछ पूछना चाहते है तो कमेंट जरूर करे। HAPPY BLOGGING
